Vue.js Directive and Mixin
- Codersarts AI

- Jun 18, 2020
- 2 min read
What is Vue.js Directives ?
Directives are instruction for Vue.js to do things in a certain way. We have already seen directives such as v-if, v-show, v-else, v-for, v-bind , v-model, v-on, etc.
Here, we will learn about custom directives. We will create a global directives similarly we have created for components.
Syntax:
Vue.directive('nameofthedirective', { . bind(e1, binding, vnode) { . } })
A directive definition object can provide several hook functions (all optional):
bind: called only once, when the directive is first bound to the element. This is where you can do one-time setup work.
inserted: called when the bound element has been inserted into its parent node.
update: called after the containing component’s VNode has updated, but possibly before its children have updated. The directive’s value may or may not have changed, but you can skip unnecessary updates by comparing the binding’s current and old values.
Now we will learn about the arguments passed into these hooks (i.e. el, binding).
Directive hooks are passed these arguments:
el: The element the directive is bound to. This can be used to directly manipulate the DOM.
binding: An object containing the following properties.
name: The name of the directive, without the v- prefix.
value: The value passed to the directive. For example in v-my-directive="1 + 1", the value would be 2.
expression: The expression of the binding as a string. For example in v-my-directive="1 + 1", the expression would be "1 + 1".
arg: The argument passed to the directive, if any. For example in v-my-directive:foo, the arg would be "foo".
modifiers: An object containing modifiers, if any. For example in v-my-directive.foo.bar, the modifiers object would be { foo: true, bar: true }.
We need to create a directive using Vue.directive. It takes the name of the directive as shown above. We will learn it with the help of an example to show the details of the working of directives.
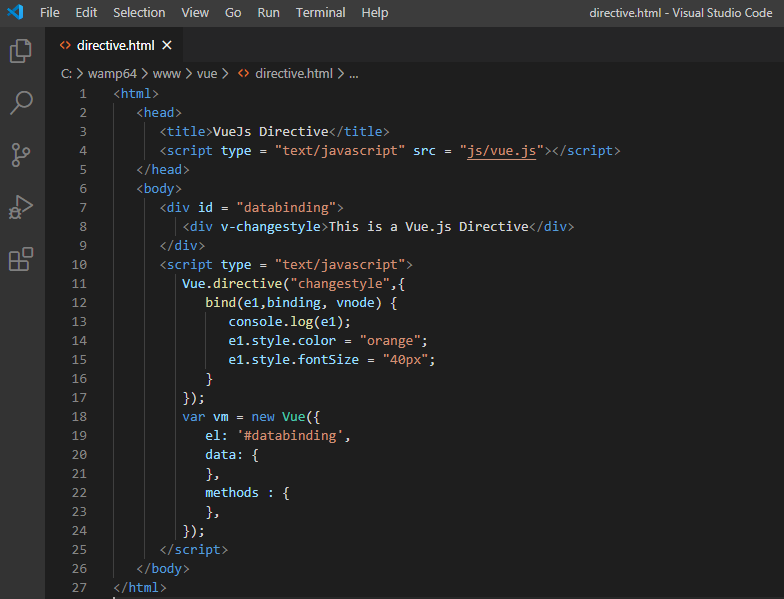
directive.html

In the above example, we have created a custom directive changestyle as shown in the code below.
Vue.directive("changestyle",{ . bind(e1,binding, vnode){ . console.log(e1); . e1.style.color = "orange"; . e1.style.fontSize = "40px"; . } });
We are assigning the following changestyle to a div.
<div v-changestyle>VueJS Directive</div>
When we open a browser, it will display the text This is a Vue.js Directive in orange color and the fontsize is increased to 40px.
Output:

We have used the bind method, which is a part of the directive. It takes three arguments e1, the element to which the custom directive needs to be applied. Binding is like arguments passed to the custom directive, e.g. v-changestyle = ”{color:’orange’}”, where orangewill be read in the binding argument and vnode is the element, i.e. nodename.
What is Vue.js Mixin ?
Mixins are basically used with components. They share reusable code among components. When a component uses mixin, all options of mixin become a part of the component options.
mixin.html

Output:

When a mixin and a component contain overlapping options, they are merged.
If you have any queries regarding this blog or need any help you can contact us on: contact@codersarts.com
Vue.js, Vue.js Directives, Vue.js Assignment Help, Vue.js Project



Comments