Weather App With Solution
- Contact Us
- Apr 26, 2021
- 4 min read

Introduction
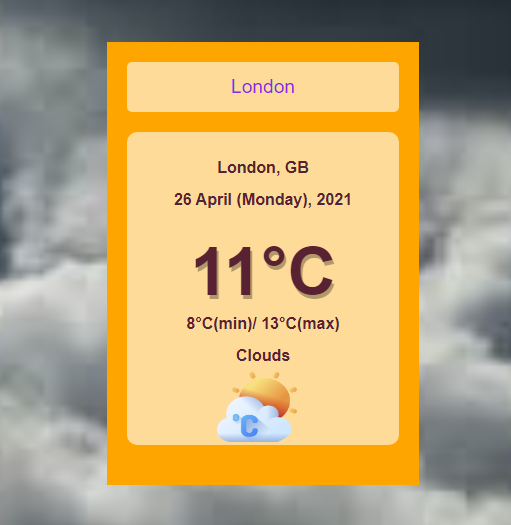
we'll be building our very own weather app with HTML, CSS,
and JavaScript. To retrieve the data, we'll be using something called an API,
or an application programming interface.
Well, we're actually going to use API fetch weather data based on the city location
we can make a request to a weather source – like OpenWeatherMap — to get weather data based on a city.
First off, go ahead and sign up for a free API key on OpenWeatherMap here.
Once you're signed in, click on API keys and create a key.
It should look something like 5ae4a7ce61e3971248f63df723cde762".
Now that we have our API key, we can create our files
index.html - for our markup
style.css - for styling
script .js - for the function(s) to fetch data from our APIs
we'll need to go into our html document and make sure we've first linked our stylesheet style.
css and javascript file script.js.
Then, in our <body> tag, let's create div elements with unique class "app-main and then create one more div it contain one input field for enter city name".
An other div with class "weather-body" , it contain one div with class "location-details", inside this div we have two div element one for contain city name and county name and one more div contain date , Months ,day and year.
we have three more div which contian temp,min_max degree an other contian weather type then img tag contain image according weather type.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="script.js" defer></script>
<title>Weather App</title>
</head>
<body>
<div class="app-main">
<div class="search-inputBox">
<input type="text" id="input-box" class="input-box" placeholder="Enter city name..." autocomplete="off">
</div>
<div class="weather-body">
<div class="location-details">
<div class="city" id="city">City,County</div>
<div class="date" id="date">Date Month (Day), Year</div>
</div>
<div class="weather-status">
<div class="temp" id="temp">34°C</div>
<div class="min-max" id="min-max">00°C(Min) /00°C (Max)</div>
<div class="weather" id="weather"> Clear</div>
<div class="img" id="img">
<img src="images/weather-app.png" alt="" style="width: 80px;height:70px" >
</div>
</div>
</div>
</div>
</body>
</html>
Getting Data from API
In JavaScript, we can use the fetch API, which provides an interface for fetching resources from anywhere on the internet! We can hit this url to get our data.
and than create javascript variable that is seachInputBox it hold input-box ,We can do that by using the document.getElementById function.
then one event listener for enter key press.
Go ahead and write a function getWeatherReport(),then pass city name to it,
script.js
const weatherApi = {
Key:"5ae4a7ce61e3971248f63df723cde762",
baseUrl: "https://api.openweathermap.org/data/2.5/weather",
}
const searchInputBox = document.getElementById("input-box");
searchInputBox.addEventListener('keypress' , (event) =>
{
if(event.keyCode == 13) {
console.log(searchInputBox.value);
getWeatherReport(searchInputBox.value);
document.querySelector('.weather-body').style.display ="block";
}
});
function getWeatherReport(city)
{
fetch(`${weatherApi.baseUrl}?q=${city}&appid=${weatherApi.Key}&units=metric`)
.then(weather => {
return weather.json();
}).then(showWeatherReport);
}
function showWeatherReport(weather)
{
console.log(weather);
let city = document.getElementById('city');
city.innerHTML = `${weather.name}, ${weather.sys.country}`;
let tempreature = document.getElementById('temp');
tempreature.innerHTML = `${Math.round(weather.main.temp)}°C`;
let minMaxTemp = document.getElementById('min-max');
minMaxTemp.innerHTML = `${Math.floor(weather.main.temp_min)}°C(min)/ ${Math.ceil(weather.main.temp_max)}°C(max)`;
let weatherType = document.getElementById('weather');
weatherType.innerHTML =`${weather.weather[0].main}`;
let date = document.getElementById('date');
let todayDate = new Date();
date.innerText = dateManage(todayDate)
if(weatherType.textContent =='Clear')
{
//console.log(weather.weatherType.textContent);
document.body.style.backgroundImage ='url(images/clear1.jpg)';
}
else if(weatherType.textContent =='Clouds')
{
document.body.style.backgroundImage ='url(images/cloudy.jpg)';
}
else if(weatherType.textContent =='Sunny')
{
document.body.style.backgroundImage ='url(images/sunny.jpg)';
}
else if(weatherType.textContent =='Rainy')
{
document.body.style.backgroundImage ='url(images/rain.jpg)';
}
else if(weatherType.textContent =='Windy')
{
document.body.style.backgroundImage ='url(images/windy.jpg)';
}
else if(weatherType.textContent =='Haze')
{
document.body.style.backgroundImage ='url(images/haze.jpg)';
}
else if(weatherType.textContent =='Smoke')
{
document.body.style.backgroundImage ='url(images/smoke.jpg)';
}
if(weatherType.textContent =='Clear')
{
document.getElementById('img').innerHTML = '<img src="images/sunny.png" alt="" style="width: 80px;height:70px" >';
}
else if(weatherType.textContent =='Haze')
{
document.getElementById('img').innerHTML = '<img src="images/storm.png" alt="" style="width: 80px;height:70px" >';
}
else if(weatherType.textContent =='Clouds')
{
document.getElementById('img').innerHTML = '<img src="images/weather-app.png" alt="" style="width: 80px;height:70px" >';
}
else if(weatherType.textContent =='Rainy')
{
document.getElementById('img').innerHTML = '<img src="images/rainy.png" alt="" style="width: 80px;height:70px" >';
}
else if(weatherType.textContent =='Storm')
{
document.getElementById('img').innerHTML = '<img src="images/storm.png" alt="" style="width: 80px;height:70px" >';
}
}
function dateManage(dateArg)
{
let days = ["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday",];
let months = ["january", "february", "march", "April", "may", "june", "july", "August", "September", "October", "novmber", "December"];
let year = dateArg.getFullYear()
let month = months[dateArg.getMonth()];
let date = dateArg.getDate();
let day = days[dateArg.getDay()];
return `${date} ${month} (${day}), ${year}`;
}Style.css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background-image: url("images/background2.webp");
height: 100vh;
overflow: hidden;
background-repeat: no-repeat;
background-position: top center;
background-size:cover;
font-family: Arial, Helvetica, sans-serif;
}
.app-main{
width: 50vh;
margin: 100px auto;
background-color: rgba(255, 165, 0);
padding: 20px;
text-align: center;
}
.app-main > *{
margin-bottom: 20px;
}
.input-box{
width: 100%;
background-color: rgba(255,255,255,0.6);
border: none;
outline: none;
color: blueviolet;
font-size: 1.2rem;
height: 50px;
border-radius: 5px;
padding: 0 10px;
text-align: center;
}
.input-box:focus{
background-color: whitesmoke;
}
.weather-body{
color: #582233;
padding: 20px;
line-height: 2rem;
border-radius: 10px;
background-color: rgba(255,255,255,0.6);
height: 50vh;
display: none;
}
.location-details{
font-weight: bold;
}
.weather-status{
padding: 20px;
}
.temp{
font-size: 50pt;
font-weight: 700;
margin: 20px 0;
text-shadow: 2px 4px rgba(0,0,0,0.3);
}
.min-max, .weather{
font-size: 12pt;
font-weight: 600;
}
.img{
overflow: hidden;
background-repeat: no-repeat;
background-position: top center;
background-size:cover;
width: 80px;
height: 70px;
margin-left: 50px;
align-items: center;
} you'll see weather data in JSON outputted based on the city name you've submitted in the URL! This is exactly the data that we'll be fetching.
We can fetch the data by passing in our url into the fetch() web API.
Go ahead and write a function showWeatherReport() that have one argument that is weathe.then console the weather . after fetch the data .
in this case,
we'd want to take the data we should fetched and display it on our webpage, which means setting the innerHTML of the tags we created earlier to the city ,temperature, minMaxTemp, weathertype and date etc from our weather data request!.
and then we have write code for manage background according to weather type using if condition. Then dateManage function it have one argument that is dateArg, that function manage date ,day and year.
If you have project or assignment files, You can send atcontact@codersarts.com directly 


Comments